Trying hexo
So… my old blog is down because it was hosted on the servers of my old job 🙊 and since that company does not exists anymore and you can guess what happen to my blog.
Anyway I found my self in the situation I need a new blog! Yes! A new oportunity to build a blog engine…
No way, I do not have the time, the energy and many more things you need to build something like that.
Since I am a Vue fan and I love their documentation, I decide give Hexo a chance.
Well hexo seems pretty cool and easy to implement and the best part is that it will generate all the static files you need, so you can grab the public folder, throw it to netlify and BOOM!
You are ready to share your thoughs with the whole world.
Installing Hexo
The very first thing you will need to work with Hexo is - yeah you probably guess - install it!
1 | npm i hexo-cli -g |
Like I said at the beginning of this post, you will need Node and npm installed in your machine.
What? Ok probbably I forgot to tell you! I am under a lot of pressure here, first entry of my blog ok?
Once the installation is ready you can create a new hexo project using the new option.
Creating a Hexo Site
1 | hexo new "blog" |
Yes! I call my new project blog! Do not judge me! Once the new command has finish doing their magic it will generate a new blog folder and inside it a lot of files and folders.
Configuration
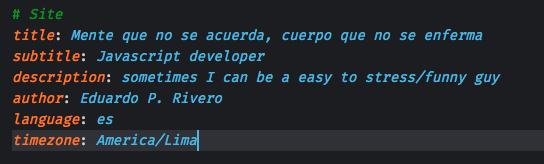
From this point looks like you can change the configuration of your hexo site in the config.yml
file.
I did a few changes, like the title, subtitle, description and timezone. Yes I am from Perú 🇵🇪
Where in the hell I can see the site?
Yeah right? All the instalation and configuration for nothing! What a waste of… Oh wait!
Yes, there is a server command which hexo use to start a local server.
1 | hexo server |
If you go to your favorite browser and write the http://localhost:4000 url you will see the site.
Theme
The default theme is…well not just for me. So I go to https://hexo.io/themes/ and I was looking
for a new theme. Cactus! It is the name of the theme I like. Looks like it is free so why not?
This is the repo on github.
In the repo I can see the following folders: languages, layout, scripts, source and other files and in my blog folder generated by Hexo I have the same structure of folders under the theme/landscape folder.
Sometimes I can be really smart so I clone the repo inside the theme folder and run the server command again.
Before it starts the local server again I realize it was dumb to expect hexo guess I want a new theme turns out I am not so smart - at least not like I though - My first reaction was to open the _config.yml again,press cmd+f and put the theme word on it. I am smart again! I found the property theme with the landscape value which I replaced for cactus. Ok the server command should work now.
Jeez, everything is broken now.
Generate static files
The generate command will create all the javascript, css and html according the new theme.
1 | hexo generate |
Ok, time to lunch the local server again using the server command and everything looks good.
Writing posts
Since the whole point of playing with hexo was having a blog I can now start writing posts. So easy I only have to add a new markdown file into the souce/_post folder and that’s it.
I am pretty happy with hexo so far, do not be like me and read the documentation if you have any doubts.